00. プロジェクト概要
プロジェクト名
LocalBuddy
期間
2020年4月 - 2020年6月
プラットフォーム
iOS
使用ツール
Sketch, Photoshop, Illustrator
InVision, Principle
海外旅行の醍醐味は、現地だけのローカルな体験をすること。しかしながら、ローカルな経験を探すことは必ずしも簡単ではない。
海外旅行の際に、ローカルかつディープな体験を得ることは常に最優先事項である一方、リサーチに多大な時間を時間を要してしまう。 さらには苦労して見つけた選択肢が、本当に良いものかを事前に判断する術は少ない。そこで、世界中の旅行者に対し、より簡単な方法でディープなローカル体験を提供できるアプリをデザインした。
ターゲットユーザ
ローカルな経験を求める旅行者
01. リサーチ
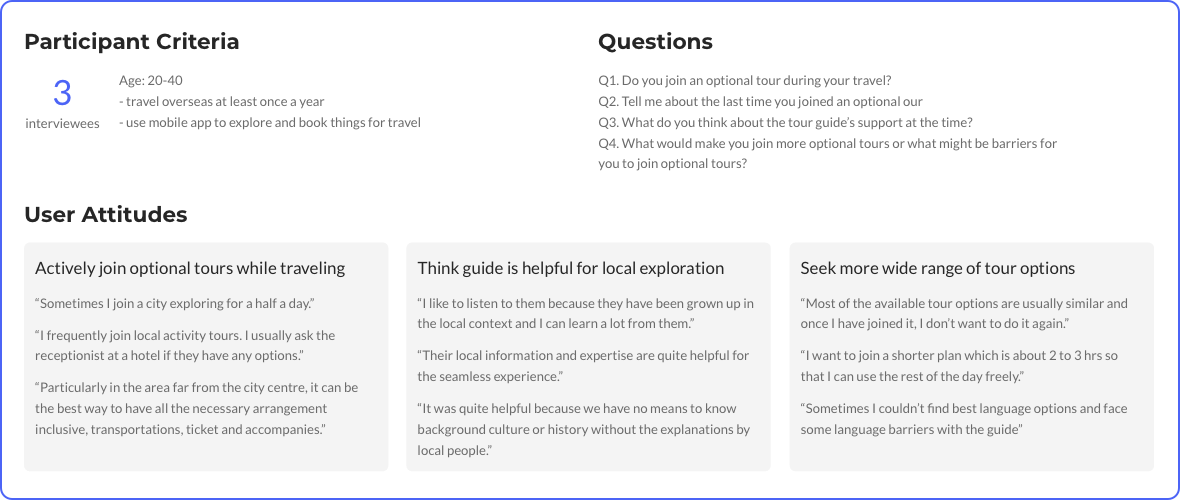
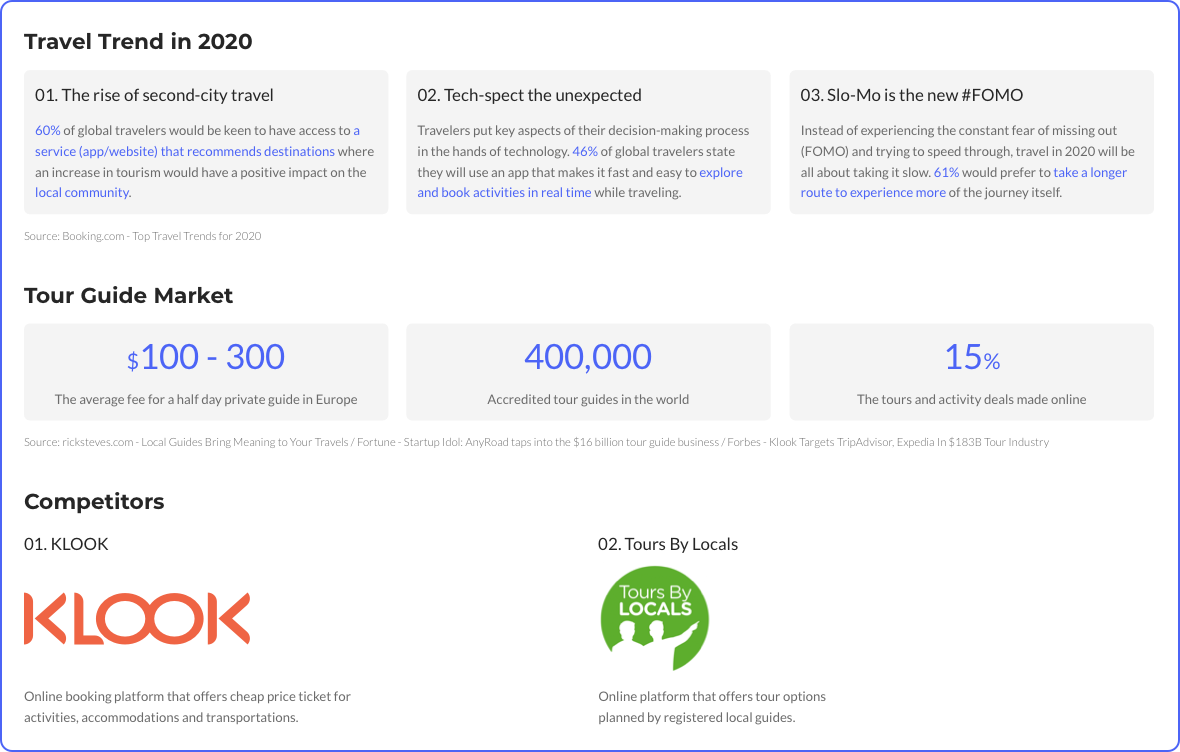
「海外旅行者は現地を安全に探索するために、ローカルガイドを求めている」という仮説を検証するため、ユーザインタビューとマーケットリサーチを行いました。
ユーザインタビュー結果

マーケットリサーチ結果

課題定義
ローカルでディープな体験を提供するために、我々はどのようにして、旅行者と現地ガイドを繋ぐことができるだろうか?
02. 分析
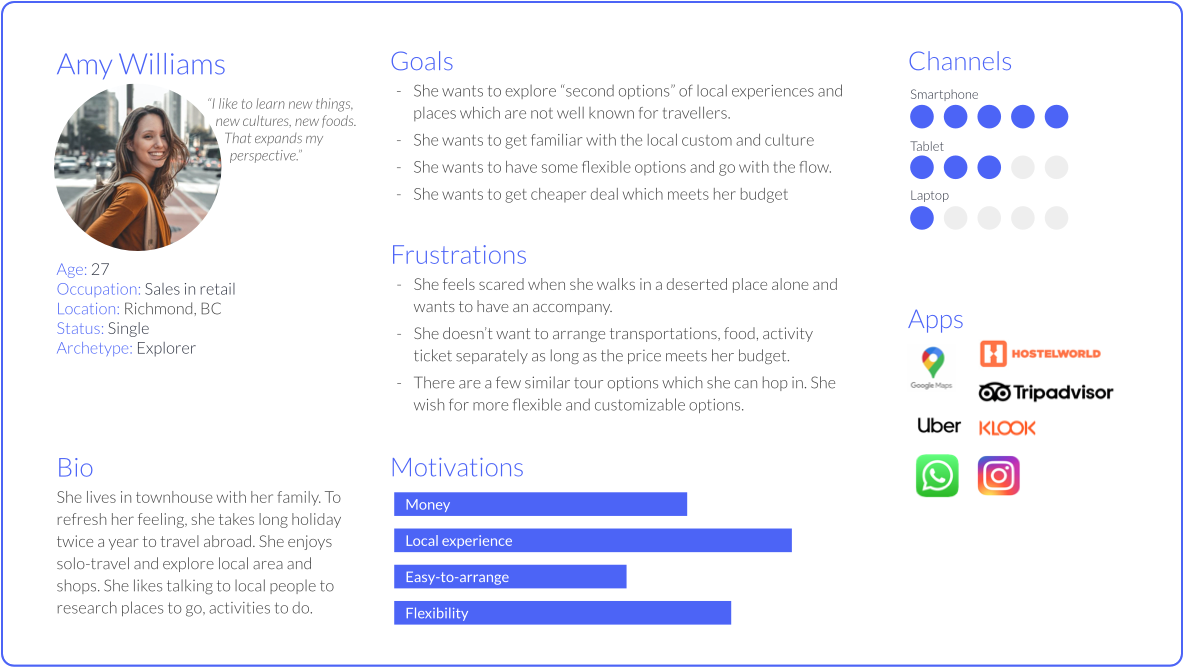
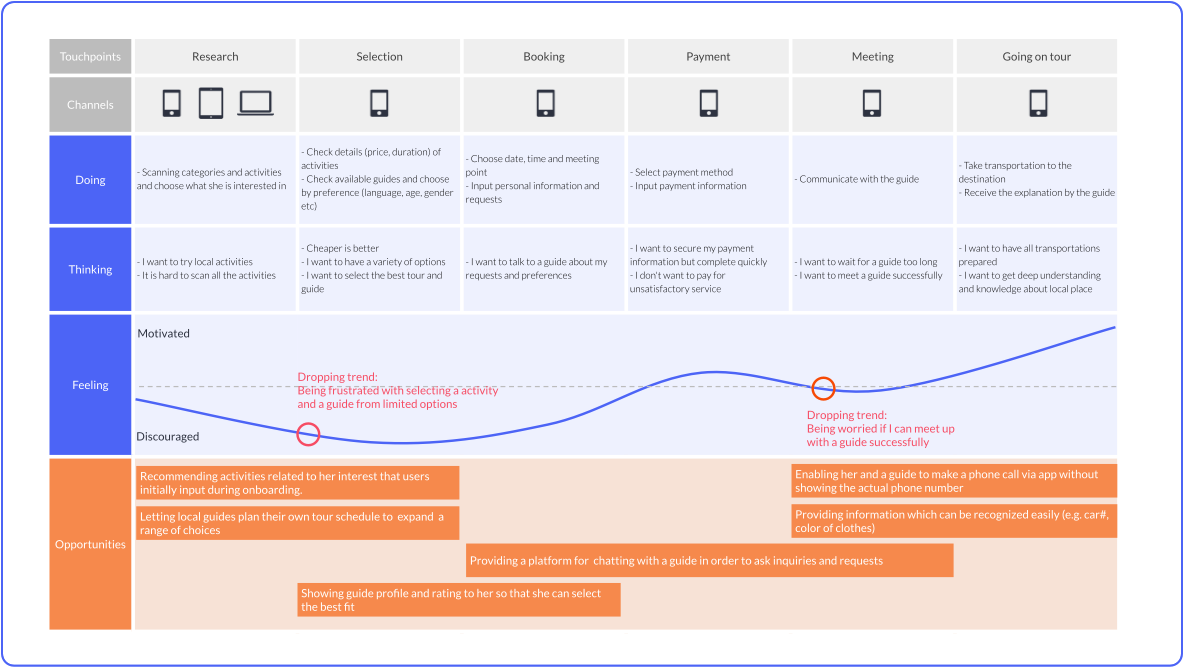
ターゲットユーザをより深く理解するため、ユーザペルソナを作成し、エクスペリエンスマップに落とし込みました。そこから得られた考察を元に、「ローカルガイドがプランニングしたローカルツアーをブラウジングして参加する」というユーザゴールを設定し、キーとなる部分のタスクフローを作成しました。
ユーザペルソナ

エクスペリエンスマップ

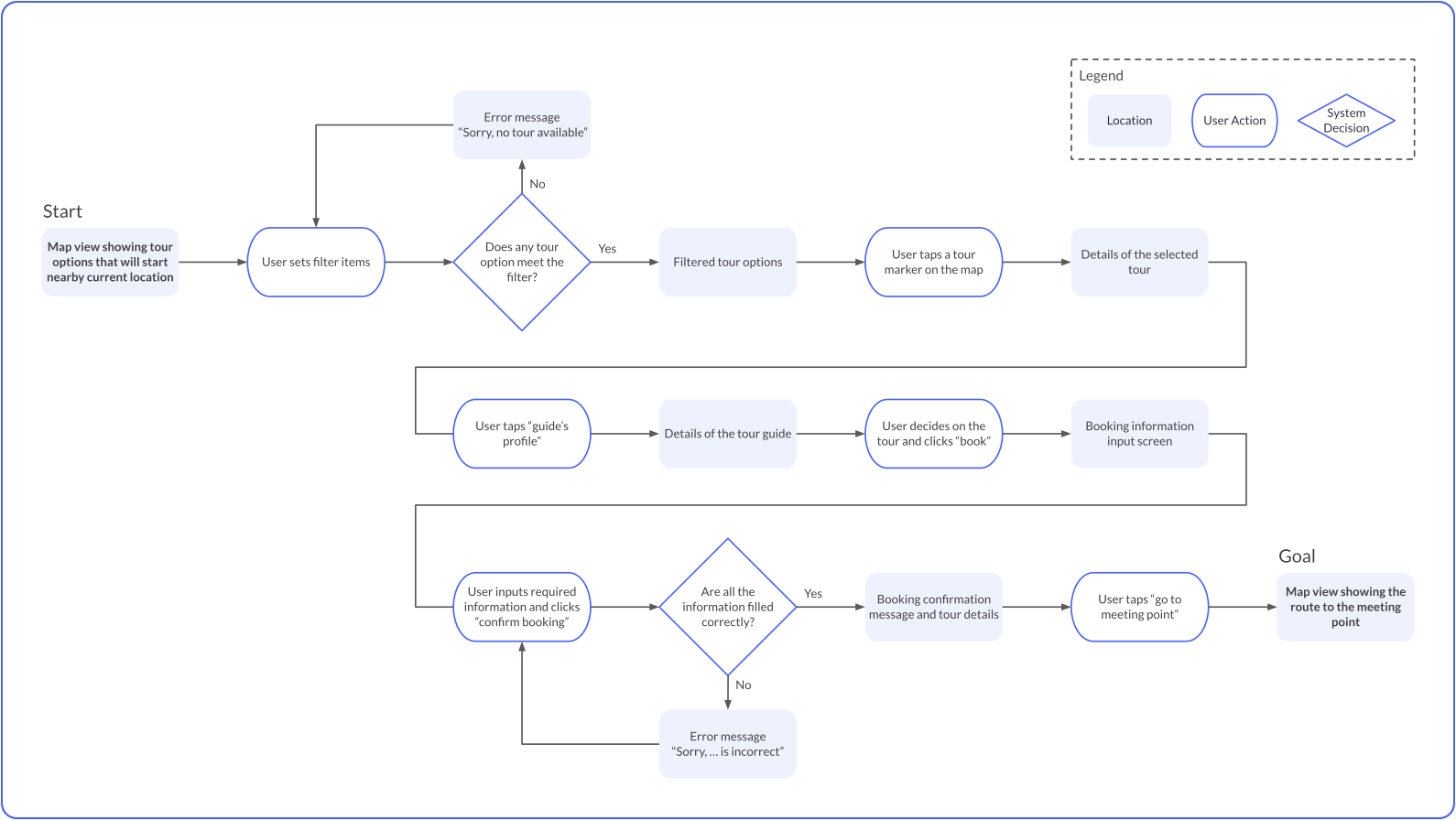
タスクフロー

03. アイデア発想
アプリのスクリーンレイアウトを決定するため、ペーパースケッチ、グレースケールワイヤーフレームを作成しました。
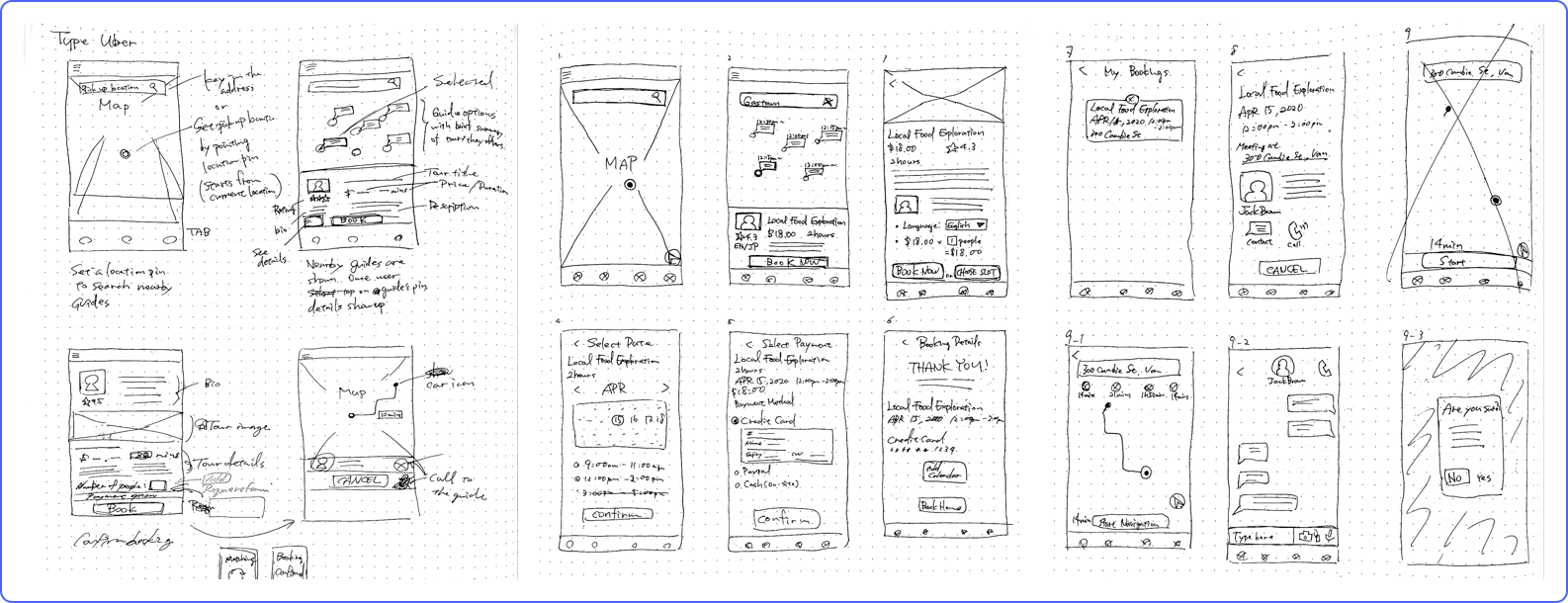
ペーパースケッチ

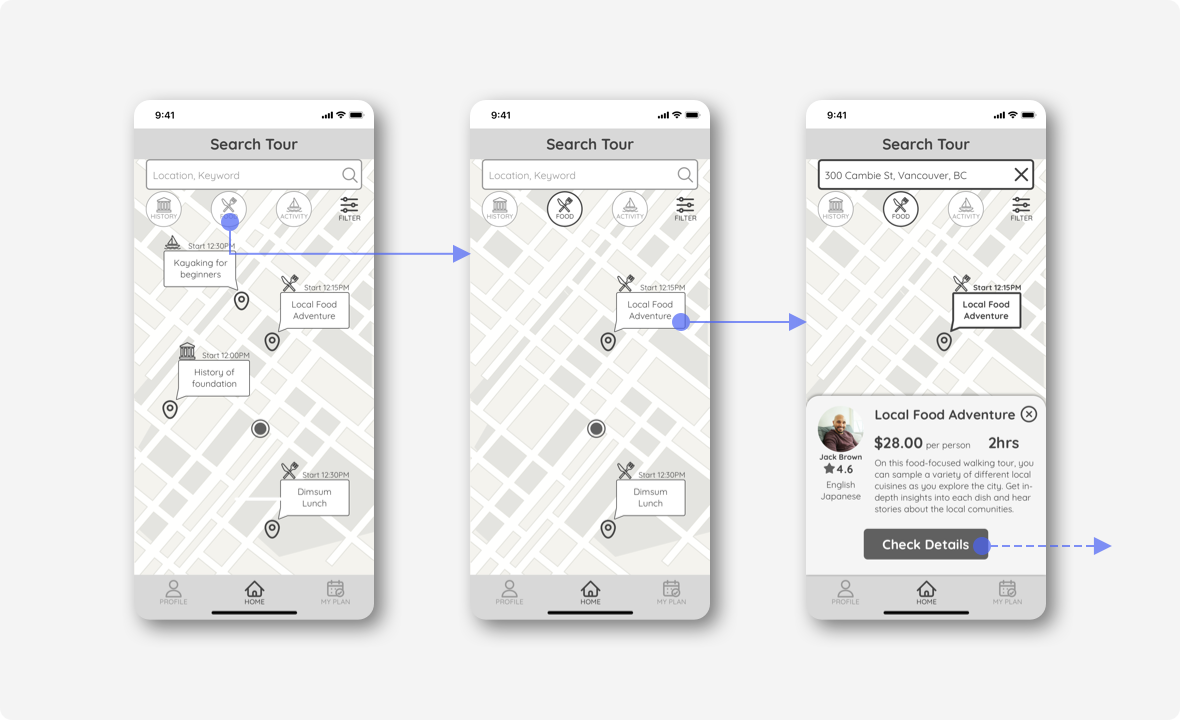
TASK 1:
ツアー検索
Uberのデザインにインスピレーションを得て、リスティング型ではなくロケーションベースでツアーを検索できるようにデザインを開始しました。この点は他のアプリにはないユニークな特徴です。
現在地周辺で1時間以内に始まる予定のツアーがマップに表示され、ユーザはフィルタ機能を使用して絞り込みを行うことができます。ツアーのピンをクリックするとツアー詳細が表示されます。


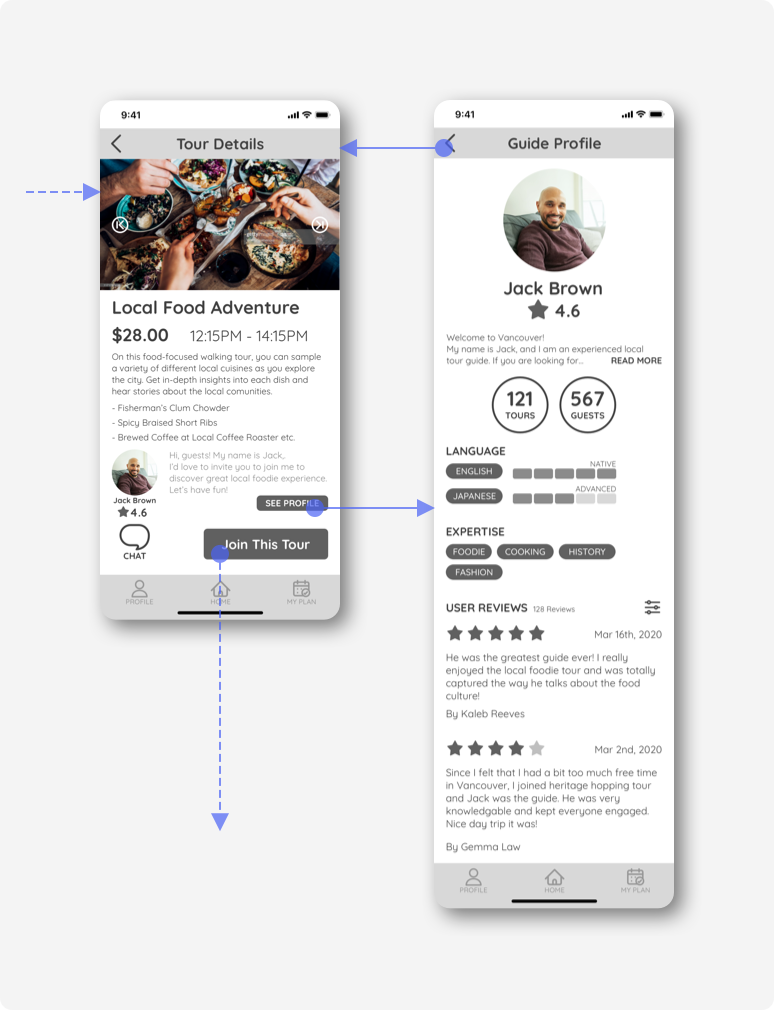
TASK 2:
ツアー詳細
ツアー詳細画面では、「価格」、「ツアー概要」といった内容のほか、ツアーを企画したローカルガイドの「言語スキル」、「専門分野」および「ユーザレビュー」を確認することができ、本当に興味のあるツアーを選ぶことができます。
TASK 3:
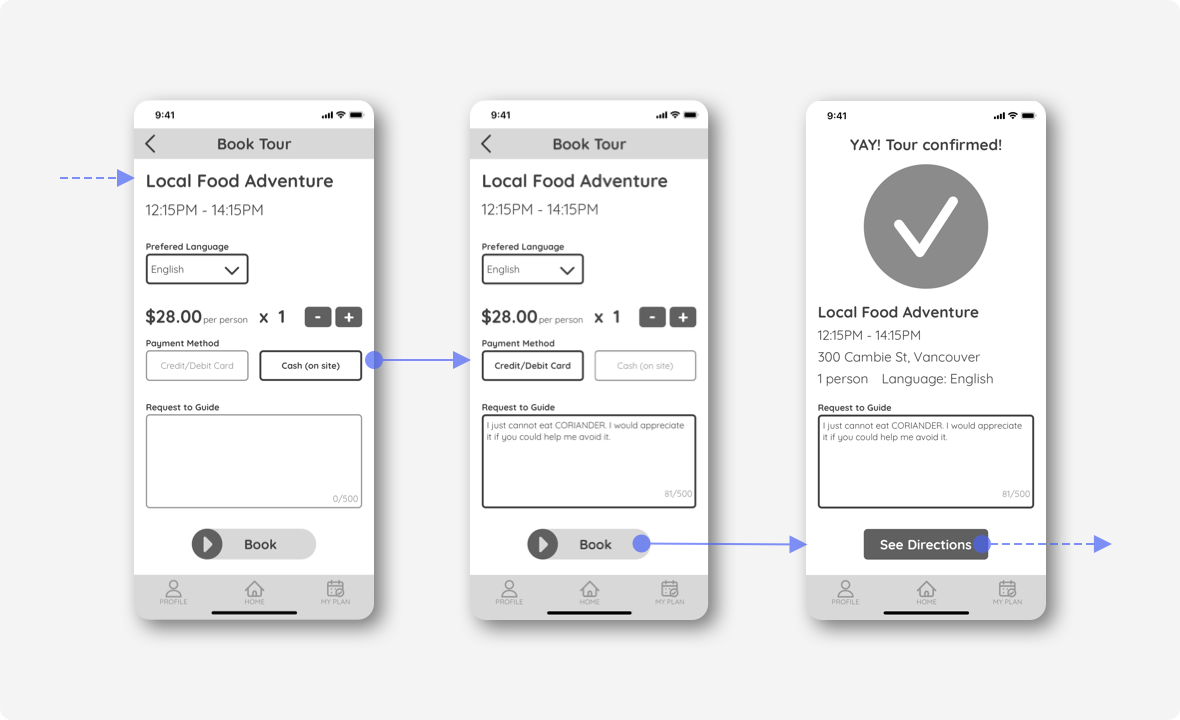
ツアー予約
ツアーを予約するため、ユーザは「希望言語」、「参加人数」、「支払い方法」を選択します。また、ローカルガイドに対する個別の要望をフォームに入力することが可能です。
また、予約ボタンは誤タップを防ぐため、スライド形式でデザインされています。


TASK4:
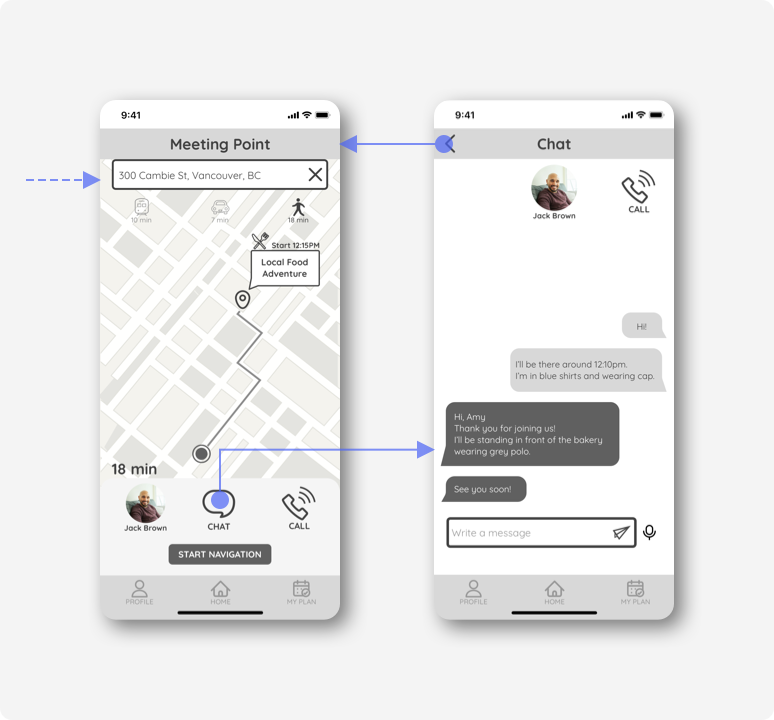
ナビ&チャット
ツアー集合地点までのマップが表示され、ルート検索を利用することが可能です。また、急な連絡のため、担当ガイドとのチャットをアプリ内で行うことが可能です。
04. プロトタイピング
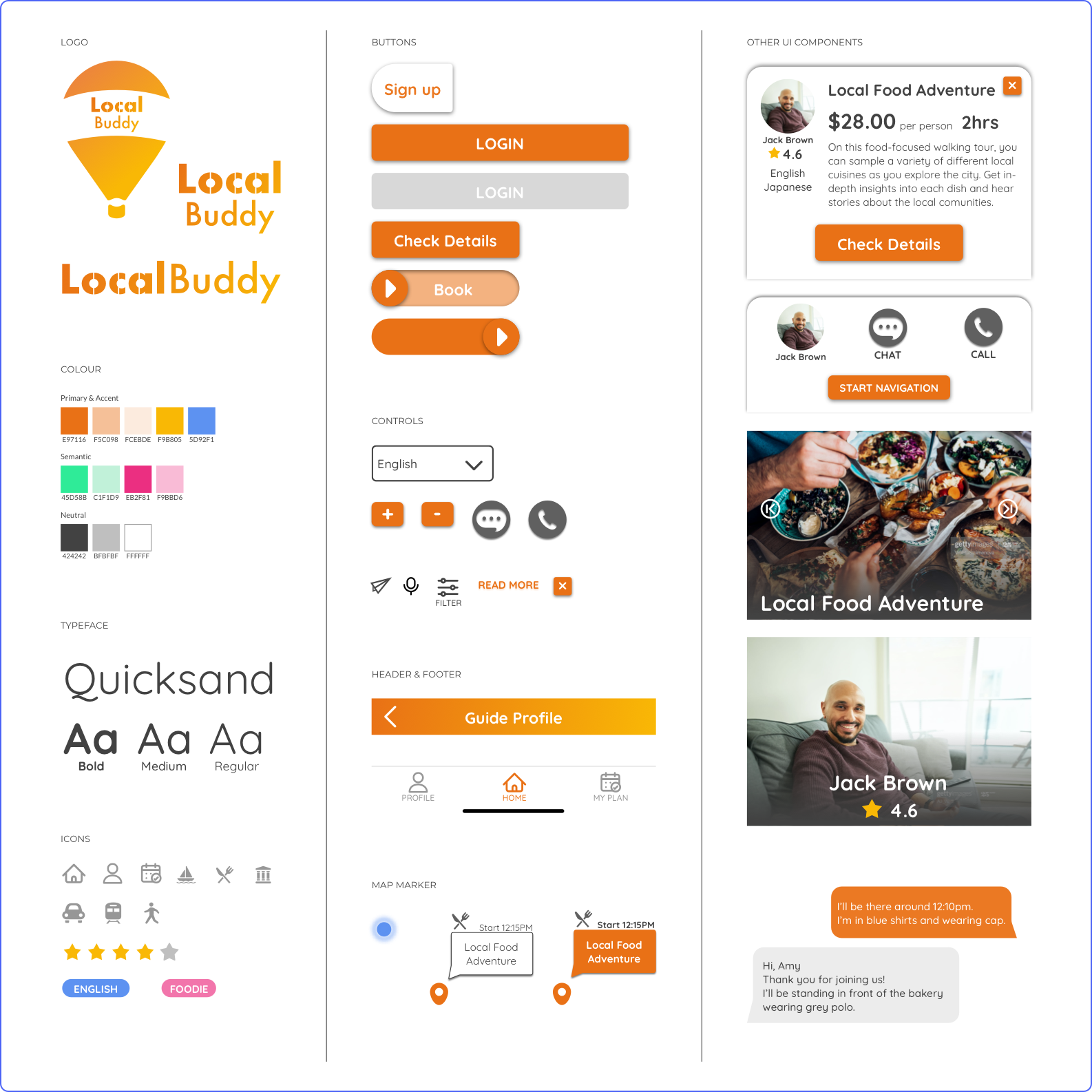
ブランディングのため、ロゴ、カラー、フォント他UI要素をデザインしました。それを元にデザインの最終段階としてHi-Fiプロトタイプを作成しています。
また、多くのユーザにアプリの機能を認知してもらうためのマーケティングサイトデザインも作成しました。
UIライブラリー

ADDITIONAL TASK:
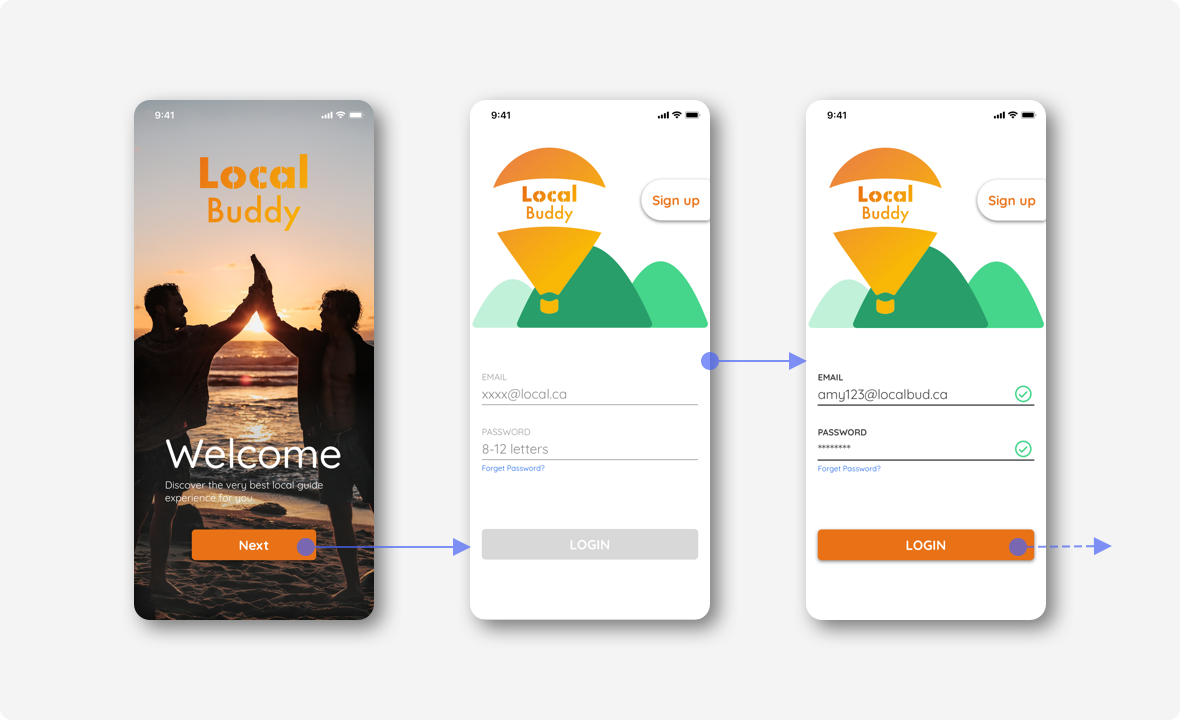
ログイン
追加でログインページを作成しました。本フローはユーザの入力ミスや漏れを防ぐため、可能な限りシンプルなステップで構成されています。

プロトタイプデモ
マーケティングウェブサイト
(モバイルサイト)
潜在的なユーザにリーチするためのマーケティングウェブサイトをデザインしました。アプリの機能やベネフィットをユーザにわかりやすく説明するものになっています。
